TTEP.CN > 故障 >
Chrome主题背景如何制作 谷歌浏览器制作皮肤教程方法
Chrome主题背景如何制作 谷歌浏览器制作皮肤教程方法 我们的生活中越来越离不开电脑,但在使用电脑的过程中总会遇到各种各样的问题。TTEP致力于给电脑小白朋友们介绍一些简单常用问题的解决方法,这次给大家介绍的是谷歌浏览器制作皮肤教程。
没有美术和编程知识也不会影响到我们制作Chrome浏览器主题背景,只要借助一款Chrome插件即可
1、首先登录谷歌浏览器的应用商店,在搜索框中输入“我的 Chrome 主题背景”,按下回车键,接着在搜索结果的“应用”中就可以看到它了。点击该应用名称后面的“免费”按钮,将其下载并安装到Chrome中。当完成应用的安装后,最好重新启动一下浏览器,这样就可以在主界面上看到一个名为“我的 Chrome 主题背景”的图标,点击这个图标后启动应用,根据向导一步步操作就可以完成皮肤的制作了。
2、点击操作界面中的“开始制作主题背景”按钮,进入皮肤的制作环节中(。首先应用会要求用户导入一张图片,它提供了两种导入方式。用户既可以导入磁盘中已有的某张图片或照片,也可以通过网络摄像头马上拍摄一张需要的图片。这里我们点击“上传图片”按钮,在弹出的窗口里面选择本机磁盘上的图片。

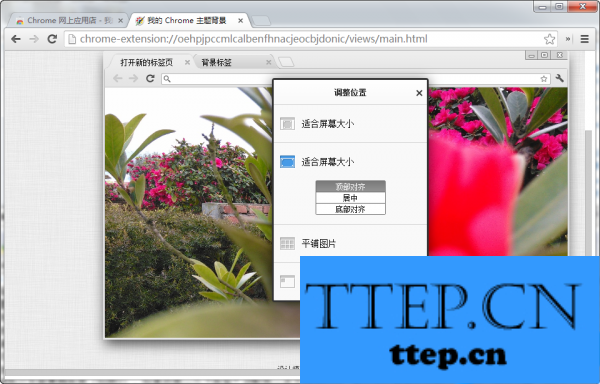
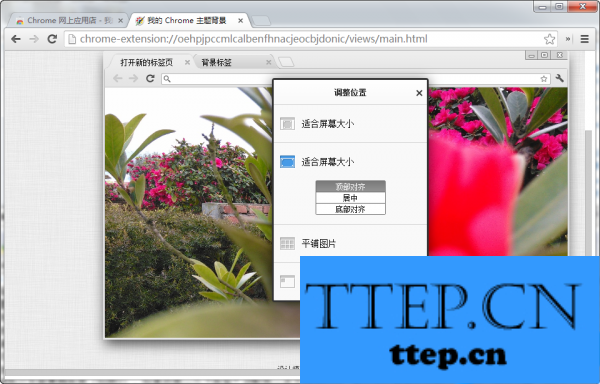
3、为了让其和浏览器更好地融合,还需要对上传的图片进行些许调整。点击“调整位置”按钮,在弹出的调整菜单中选择相应的命令,比如选择第二项“适合屏幕大小”中的“居中”命令(图2)。接着点击“图片效果”按钮,在弹出的窗口中可以利用自带的特性滤镜,对图片进行进一步的处理,当满意后点击“确定”确认即可。

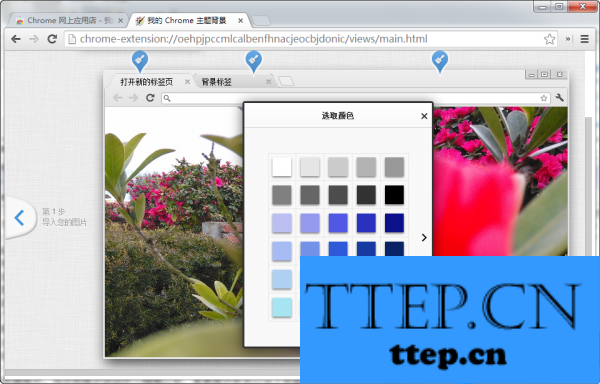
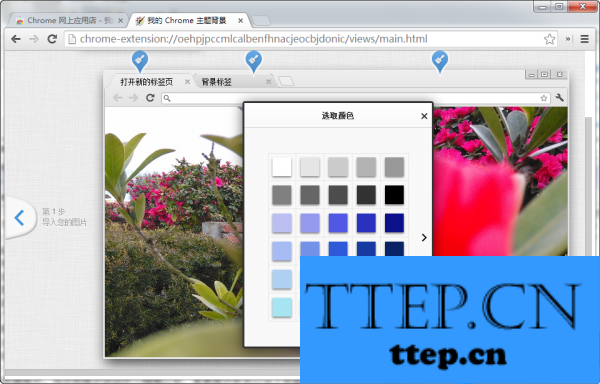
4、点击窗口右上角的“继续执行步骤2”的命令按钮,这时就开始对皮肤的背景进行调色处理。调色的内容包括工具栏颜色、背景标签颜色以及框架颜色。点击“修改工具栏颜色”,就会弹出一个调色板的选择窗口,从中选择一个认为合适的颜色即可(图3)。如果用户经过多次测试都找不到感觉的话,那么应用还为大家准备了一个秘密武器,那就是直接点击窗口下方的“手气不错”按钮,这样应用会根据背景图片的主要颜色,自动对各个选项的颜色进行配置。

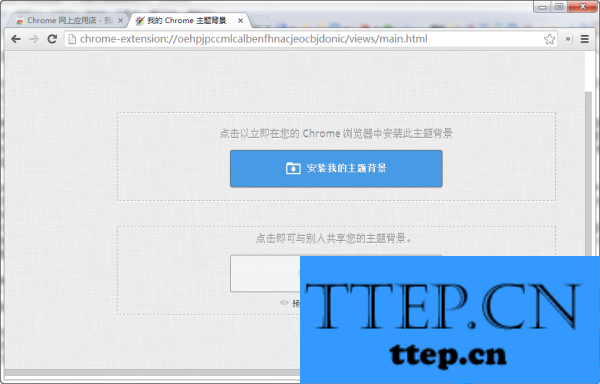
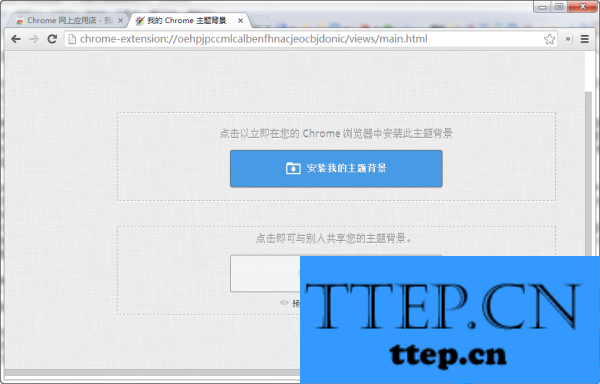
4、接下来点击右上角的“继续执行步骤3”按钮,在操作界面的输入框中设置皮肤的名称,然后点击“设为我的主题背景”按钮后应用就开始进行皮肤的制作。稍等片刻,就可以看到皮肤制作完成的提示。点击操作界面中的“安装我的主题背景”按钮,马上下载这个皮肤并进行安装操作(图4)。

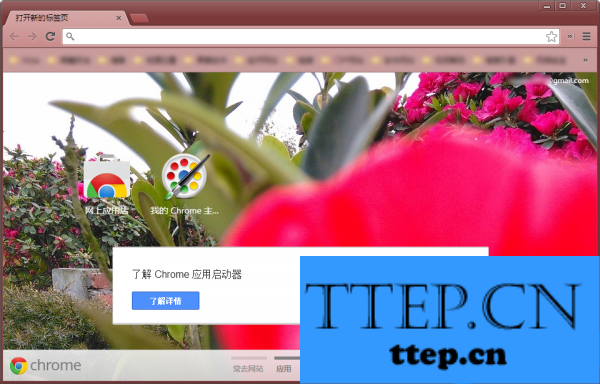
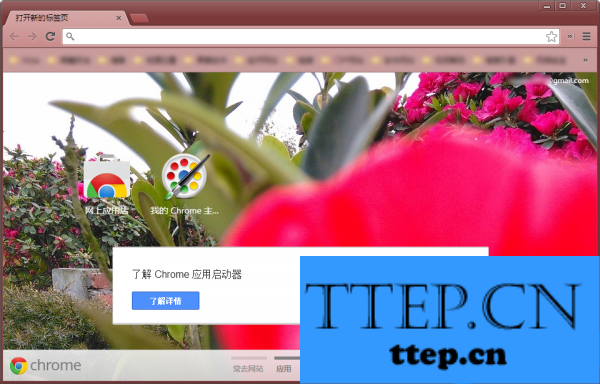
看到自己亲手制作的独有的皮肤,是不是非常有成就感(图5)。如果想将制作好的皮肤和好友分享,还可以点击“设为我的主题背景”下的“共享主题背景”按钮,这时应用会创建一个分享链接,将这个链接发给自己的好朋友,他们只要简单点击就可以应用啦。

以上就是为您介绍的谷歌浏览器制作皮肤教程,有兴趣的朋友可以试试以上方法,这些方法简单容易上手,希望对解决大家的问题有一定的帮助。
没有美术和编程知识也不会影响到我们制作Chrome浏览器主题背景,只要借助一款Chrome插件即可
1、首先登录谷歌浏览器的应用商店,在搜索框中输入“我的 Chrome 主题背景”,按下回车键,接着在搜索结果的“应用”中就可以看到它了。点击该应用名称后面的“免费”按钮,将其下载并安装到Chrome中。当完成应用的安装后,最好重新启动一下浏览器,这样就可以在主界面上看到一个名为“我的 Chrome 主题背景”的图标,点击这个图标后启动应用,根据向导一步步操作就可以完成皮肤的制作了。
2、点击操作界面中的“开始制作主题背景”按钮,进入皮肤的制作环节中(。首先应用会要求用户导入一张图片,它提供了两种导入方式。用户既可以导入磁盘中已有的某张图片或照片,也可以通过网络摄像头马上拍摄一张需要的图片。这里我们点击“上传图片”按钮,在弹出的窗口里面选择本机磁盘上的图片。

3、为了让其和浏览器更好地融合,还需要对上传的图片进行些许调整。点击“调整位置”按钮,在弹出的调整菜单中选择相应的命令,比如选择第二项“适合屏幕大小”中的“居中”命令(图2)。接着点击“图片效果”按钮,在弹出的窗口中可以利用自带的特性滤镜,对图片进行进一步的处理,当满意后点击“确定”确认即可。

4、点击窗口右上角的“继续执行步骤2”的命令按钮,这时就开始对皮肤的背景进行调色处理。调色的内容包括工具栏颜色、背景标签颜色以及框架颜色。点击“修改工具栏颜色”,就会弹出一个调色板的选择窗口,从中选择一个认为合适的颜色即可(图3)。如果用户经过多次测试都找不到感觉的话,那么应用还为大家准备了一个秘密武器,那就是直接点击窗口下方的“手气不错”按钮,这样应用会根据背景图片的主要颜色,自动对各个选项的颜色进行配置。

4、接下来点击右上角的“继续执行步骤3”按钮,在操作界面的输入框中设置皮肤的名称,然后点击“设为我的主题背景”按钮后应用就开始进行皮肤的制作。稍等片刻,就可以看到皮肤制作完成的提示。点击操作界面中的“安装我的主题背景”按钮,马上下载这个皮肤并进行安装操作(图4)。

看到自己亲手制作的独有的皮肤,是不是非常有成就感(图5)。如果想将制作好的皮肤和好友分享,还可以点击“设为我的主题背景”下的“共享主题背景”按钮,这时应用会创建一个分享链接,将这个链接发给自己的好朋友,他们只要简单点击就可以应用啦。

以上就是为您介绍的谷歌浏览器制作皮肤教程,有兴趣的朋友可以试试以上方法,这些方法简单容易上手,希望对解决大家的问题有一定的帮助。
- 上一篇:QQ与陌生人聊天记录怎么查找 QQ查找陌生人的聊天记录的方法
- 下一篇:没有了
- 最近发表
- 赞助商链接
