主页 > 经验 >
网页中如何制作图片的挤压效果 网页中制作图片的挤压效果的方法
网页中如何制作图片的挤压效果 网页中制作图片的挤压效果的方法 网页中制作图片的挤压效果的方法
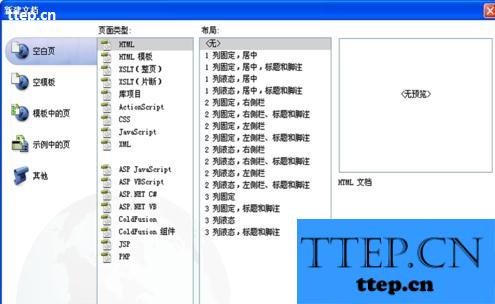
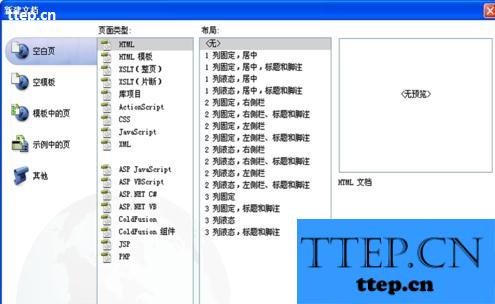
启动dreamweaver cs5,执行文件-新建命令,在弹出的新建文档对话框中选择html,点击创建按钮。

.在标题中输入文字内容为挤压效果,接着在下面输入代码<style <style type="text/css"><br> .tp{ width:55%; margin:auto; height:430px;}<br> #tp1{width:48%;height:200px; float:left; margin-left:10px; margin-top:10px;}<br> </style>定义一种类。<br> <br><img src="//img.ttep.cn/12/e5a0f6c2b99acf682e7f8b6aec6c18dd.jpg" border=0 ><br> 在body中创建一个层div并设置class属性为tp,接着在第一层div中新建四个div,id属性设置为tp1,代码为<br> <div><br> <div id="tp1"></div><br> <div id="tp1"></div><br> <div id="tp1"></div><br> <div id="tp1"></div><br> </div><br> <br><img src="//img.ttep.cn/12/c357d44980bb15bc741e156e065360dd.jpg" border=0 ><br> 选择第一div,执行插入-图像命令,在弹出的选择图像源文件对话框中找到图片所存放的位置点击确定按钮,将图片导入到层中。<br> <br><img src="//img.ttep.cn/12/680fdf2982ff198596d03490771542bf.jpg" border=0 ><br> 选择图片,执行ctrl+f3组合键调出属性窗口,在属性窗口中设置图片宽度为96%,高度为100%。<br> <br><img src="//img.ttep.cn/12/db11799211c515fb918eeb9cc0289512.jpg" border=0 ><br> 重复步骤4、5分别导入另外三张图片,并调整其大小,使整体布局美观。<br> <br><img src="//img.ttep.cn/12/0acf82786e1c3c7c6c4877f12dc9f66f.jpg" border=0 ><br> 选择第一张图片点击右边的行为面板,在该面板中点击“+“号,从下拉菜单中选择效果-挤压命令。<br> <br><img src="//img.ttep.cn/12/aa0363fb038dce3aa32bd1bd66161cc9.jpg" border=0 ><br> 在弹出的挤压对话框中选择目标元素为div“top1”,然后接着点击确定按钮,这时就为第一张图片设置的挤压效果。<br> <br><img src="//img.ttep.cn/12/686b0d5ad7eb68bfc1a6d116f174fb98.jpg" border=0 ><br> 重复步骤7、8,分别为剩下的三张图片设置挤压效果后,在设计面板中查看自动生成代码的变化。 -language:ZH-CN; mso-bidi-language:AR-SA'>挤压命令。<br> <br><img src="//img.ttep.cn/12/cac8e4a5de5bb5cfc937f95279968bef.jpg" border=0 ><br> 保存网页,按f12键弹出“将改动保存到”提示信息,找到一个合适的位置点击是进行保存即可,这时会在浏览器中展示刚才设置的内容。<br> <br><img src="//img.ttep.cn/12/1bd6da479e1e6d80685b8bc7dac46515.jpg" border=0 ><br> 测试效果,在浏览器中出现的界面中,点击任意一张图片,查看挤压效果的变化。<br> <br><img src="//img.ttep.cn/12/d95665ce24d9e92c9d21c22a739ac436.jpg" border=0 ><br> <br><img src="//img.ttep.cn/12/099c779a48c31ef38e9a7009353ea070.jpg" border=0 ><br> END<br><br><br></div>
<div class="sx mb15">
<ul>
<li class="fl">上一篇:<a href='//www.ttep.cn/jy/18922.html'>tif格式是什么文件?tif格式三种打开的方法</a> </li>
<li class="fr ziyou">下一篇:<a href='//www.ttep.cn/jy/18924.html'>Win8确定系统启动类型的方法 Win8怎么确定系统启动类型</a> </li>
<div class="clear"></div>
</ul>
</div>
<div class="ad mb15 sjwu"><table width="100%" height="90" bgcolor="#FFFFFF">
<tr align="center">
<script language="JavaScript" type="text/javascript" src="//www.ttep.cn/2.js"></script>
</tr>
</table></div><div class="ad mb15 dnwu"><table width="100%" height="90" bgcolor="#FFFFFF">
<tr align="center">
<script language="JavaScript" type="text/javascript" src="//www.ttep.cn/mobi2.js"></script>
</tr>
</table></div>
<div class="xg">
<h2 class="ybbt">猜你喜欢</h2>
<ul><li><li><a href="//www.ttep.cn/jy/8362.html">设置大智慧涨跌排行字段 常用的放前面</a></li>
<li><a href="//www.ttep.cn/jy/21864.html">win8.1如何自动升级 win8.1怎么设置自动升级</a></li>
<li><a href="//www.ttep.cn/jy/12209.html">Win10玩游戏老是弹出桌面解决方法 Win10玩游戏</a></li>
</ul>
</div>
</div>
</div>
<div class="right fr sjwu">
<dl class="wupd">
<div class="notice">
<div class="tab-hd">
<ul class="tab-nav">
<li class="on">推荐阅读</li>
</ul>
</div>
<div class="tab-bd">
<div class="tab-pal" style="display:block">
<ul><li><a href='//www.ttep.cn/jy/24452.html'>docx文件怎么打开 如何打开docx格式文件</a></li>
<li>
<a href='//www.ttep.cn/jy/24451.html'>电脑打不开所以网络视频怎么回事 为什么我的电</a></li>
<li>
<a href='//www.ttep.cn/jy/24450.html'>iso文件用什么打开 如何打开iso文件</a></li>
<li>
<a href='//www.ttep.cn/jy/24444.html'>win8.1系统如何恢复出厂设置 win8.1系统恢复出</a></li>
<li>
<a href='//www.ttep.cn/jy/24442.html'>新买回来的电脑只有一个C盘如何分区 电脑只有一</a></li>
<li>
<a href='//www.ttep.cn/jy/24437.html'>怎么打印网页背景 网页打印不了背景图</a></li>
<li>
<a href='//www.ttep.cn/jy/24434.html'>笔记本电源接显示无法正常充电如何解决办法 笔</a></li>
<li>
<a href='//www.ttep.cn/jy/24430.html'>360浏览器打不开网页怎么回事 360浏览器打不开</a></li>
<li>
<a href='//www.ttep.cn/jy/24429.html'>怎么复制百度音乐链接 百度音乐如何复制链接</a></li>
<li>
<a href='//www.ttep.cn/jy/24428.html'>百度网盘链接为什么打不开 如何解决百度网盘链</a></li>
<li>
</li></ul>
</div></div>
</div>
</dl><dl class="function" id="divPrevious">
<dt class="function_t">最近发表</dt><dd class="function_c">
<ul><li><a href="//www.ttep.cn/jy/12589.html">电脑死机之后经常提示安全警报怎么处理 电脑</a></li>
<li><a href="//www.ttep.cn/jy/15824.html">让你全部格式的电影和视频文件都拥有精美预览</a></li>
<li><a href="//www.ttep.cn/jy/22927.html">华为荣耀V8隐藏应用方法</a></li>
<li><a href="//www.ttep.cn/jy/24207.html">分区卷标造成分区不能删除问题 无法更改WIN7</a></li>
<li><a href="//www.ttep.cn/jy/17576.html">Linux中通过kill命令杀死指定进程教程 Linux</a></li>
<li><a href="//www.ttep.cn/jy/22881.html">笔记本主板故障怎么维修 笔记本主板故障维修</a></li>
<li><a href="//www.ttep.cn/jy/20292.html">Win8系统本地安全策略不见了怎么办 WIN8的本</a></li>
<li><a href="//www.ttep.cn/jy/19711.html">电脑启动加快十五招</a></li>
<li><a href="//www.ttep.cn/jy/15264.html">将pdf文件转换为word文件的最简单方法</a></li>
<li><a href="//www.ttep.cn/jy/9572.html">邮箱已删除邮件如何恢复吗 qq邮箱删除的邮件</a></li>
</ul>
</dd>
</dl><dl class="function" id="divrandtag">
<dt class="function_t">赞助商链接</dt><dd class="function_c">
<div><script language="JavaScript" type="text/javascript" src="//www.ttep.cn/3.js"></script></div>
</dd>
</dl></div>
<div class="clear"></div>
</div>
<div class="footer">
<div class="zh">
<p>网页中如何制作图片的挤压效果 网页中制作图片的挤压效果的方法</p>
<p>@<a href="https://www.ttep.cn/">TTEP.CN</a></p><script language="JavaScript" type="text/javascript" src="//www.ttep.cn/tj.js"></script></div>
</div>
</body>
</html>
启动dreamweaver cs5,执行文件-新建命令,在弹出的新建文档对话框中选择html,点击创建按钮。

.在标题
